[SwiftUI] 공식문서 파헤치기 (3) [Spacer / Divider]
2023. 8. 12. 15:12
Spacer
Spacer | Apple Developer Documentation
A flexible space that expands along the major axis of its containing stack layout, or on both axes if not contained in a stack.
developer.apple.com
주축을 포함하는 Stack Layout에서 팽창하거나 Stack 안에서 두 축 위에 포함되지 않는 유연한 빈 공간
Spacer는 뷰와 대응하여 내용 없이 최대로 팽창하며 생성할 수 있습니다.
아래는 Spacer를 활용한 예시 코드입니다.
1. Spacer를 사용하기 전의 코드
struct ChecklistRow: View {
let name: String
var body: some View {
HStack {
Image(systemName: "checkmark")
Text(name)
}
.border(Color.blue)
}
}
Result

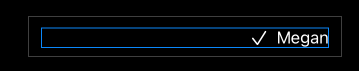
2. Spacer가 포함된 코드
struct ChecklistRow: View {
let name: String
var body: some View {
HStack {
Spacer()
Image(systemName: "checkmark")
Text(name)
}
.border(Color.blue)
}
}
Result

Spacer()의 위치에 따라 결과가 달라진다.
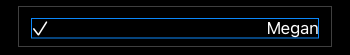
3. Spacer를 Image와 Text 사이에 배치한 코드
struct ChecklistRow: View {
let name: String
var body: some View {
HStack {
Image(systemName: "checkmark")
Spacer()
Text(name)
}
.border(Color.blue)
}
}
Result

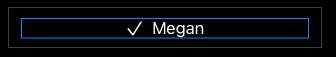
4. Spacer()가 여러 번 사용된 코드
struct ChecklistRow: View {
let name: String
var body: some View {
HStack {
Spacer()
Image(systemName: "checkmark")
Text(name)
Spacer()
}
.border(Color.blue)
}
}
Result

Spacer가 minLength (Instance Property) 사용할 수 있다.
minLength : Spacer가 확장 축을 따라 수축할 수 있는 최소 길이
minLength | Apple Developer Documentation
The minimum length this spacer can be shrunk to, along the axis or axes of expansion.
developer.apple.com
Divider : 다른 Content를 나눌 때 사용하는 visual 요소
Divider | Apple Developer Documentation
A visual element that can be used to separate other content.
developer.apple.com
728x90
'iOS > SwiftUI' 카테고리의 다른 글
| [SwiftUI] List (2) | 2024.10.05 |
|---|---|
| [SwiftUI] Button (0) | 2024.04.21 |
| [SwiftUI] 공식문서 파헤치기 (2) [Stack] (0) | 2023.08.12 |
| [SwiftUI] 공식문서 파헤치기 (1) [SwiftUI] (0) | 2023.08.05 |
| [SwiftUI] Stack (0) | 2023.01.30 |