[iOS] Firebase Authentication
2022. 7. 18. 12:47
Setting
- https://console.firebase.google.com/에서 프로젝트 생성
로그인 - Google 계정
이메일 또는 휴대전화
accounts.google.com
- 계속 누르기

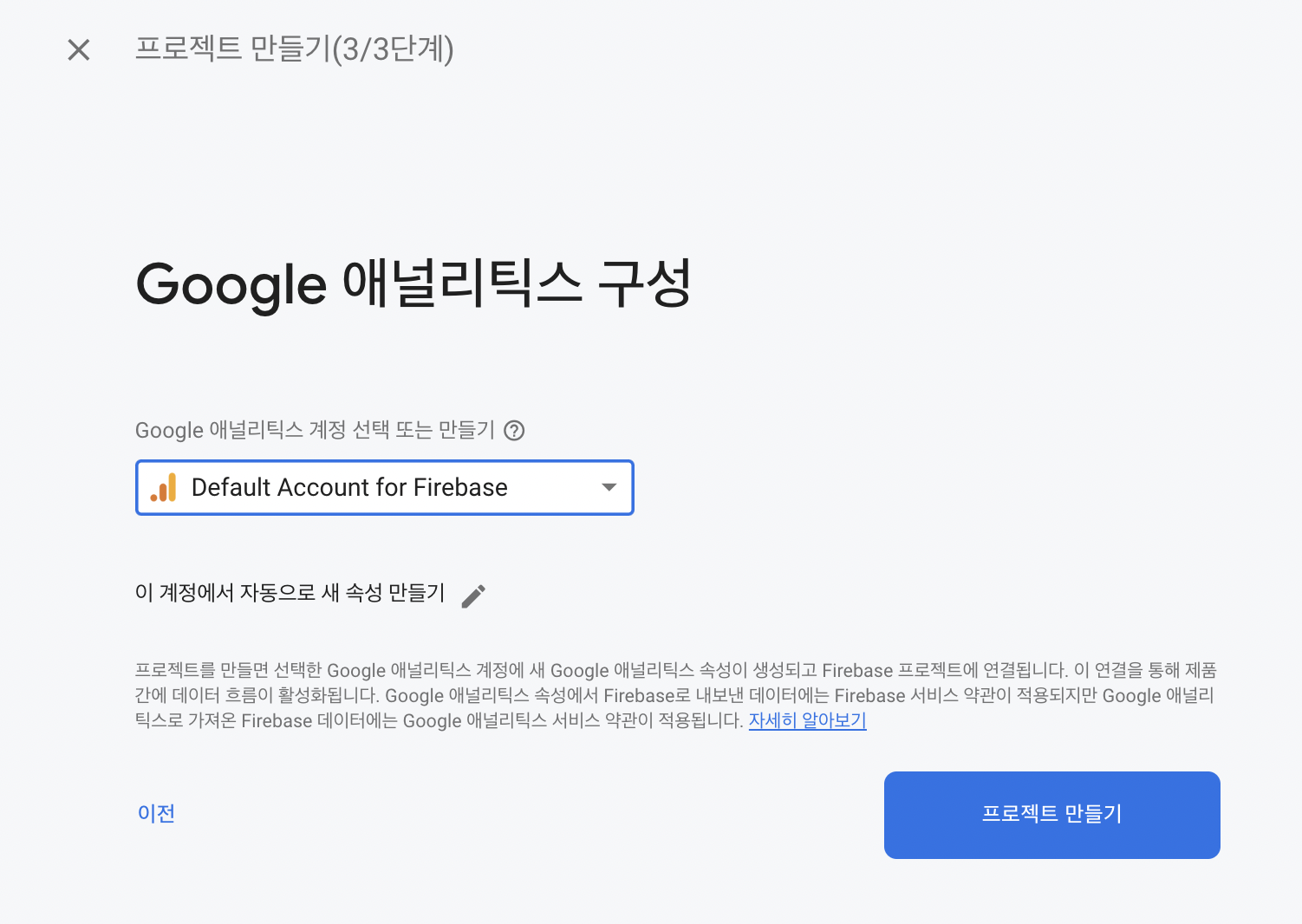
- Default Account for Firebase 선택

- 프로젝트 준비 완료

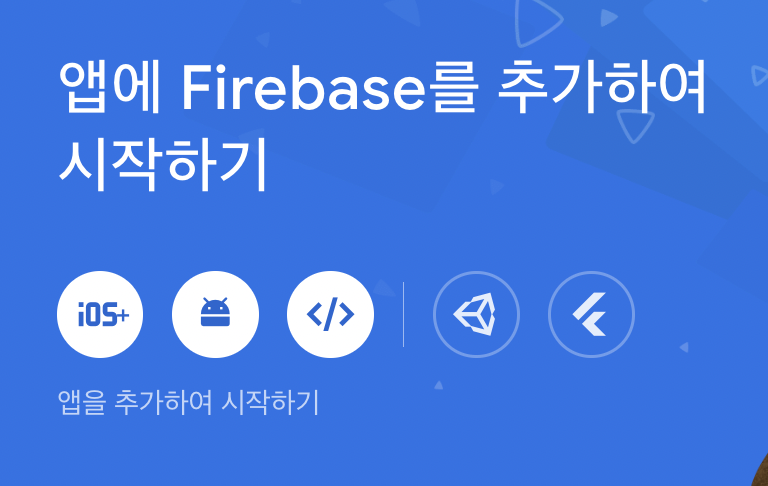
- App에 Firebase 추가 [iOS 선택]

- Apple 번들 ID 입력

- GoogleSerivce-Info.plist 다운, Xcode 프로젝트 info파일 밑에 추가하기

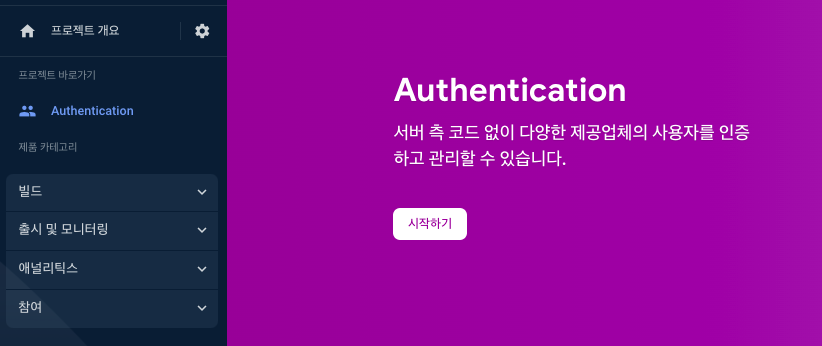
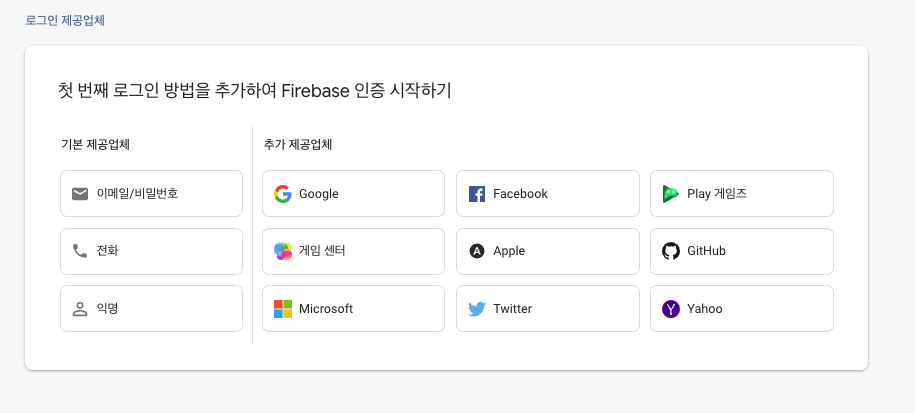
- 추가 마치고 나서 Authentication 시작하기

- 로그인 방식 선택하기

- [이메일/비밀번호] 방식 주로 사용함
- [전화 인증]은 소량의 인증이면 무료
- [Facebook/Twitter]는 구현하기 어려움
- [Kakao나 Naver]는 개발자 홈페이지에서 SDK 받아서 사용 가능
- [이메일/비밀번호] 사용 선택(이메일 링크 선택시 비밀번호가 없음)

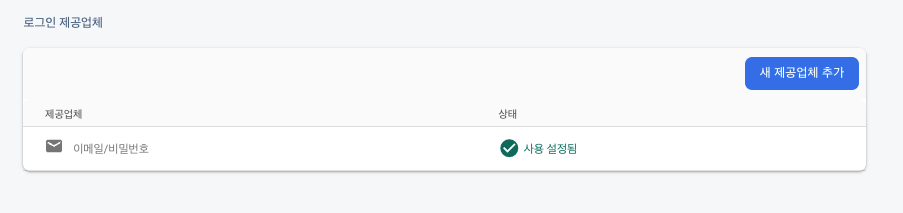
- [이메일/비밀번호] 방식 선택 완료 확인

- podfile

AppDelegate
- import Firebase
- GoogleService-Info.plist 사용하기위해 FirebaseApp.configure() 추가

ViewController
1. import 하기

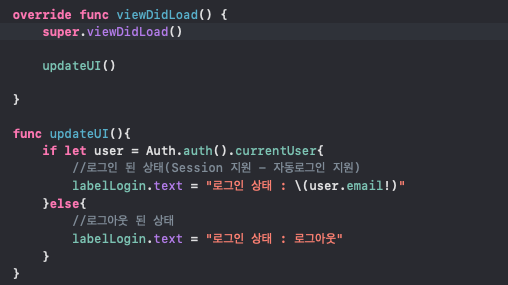
2. updateUI() 생성

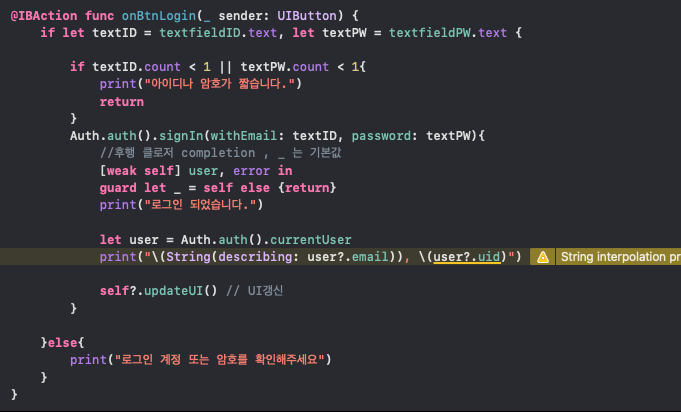
3. 로그인 버튼

4. 로그아웃 버튼

5. 회원가입 버튼

728x90
'Study > Firebase' 카테고리의 다른 글
| [Firebase] Apple 로그인 (0) | 2023.06.04 |
|---|---|
| [Firebase] Google 로그인 (0) | 2023.06.04 |
| [iOS] Firebase FireStore/Storage (0) | 2022.07.19 |